Joel: Designing a physical Interactive emotional robot to manage your anxiety, stress and loneliness.
Physical Computing and Interaction Design
2023.Joel
Designing a physical Interactive emotional robot to manage your anxiety, stress and loneliness.
Physical Interaction Design, User Experience.
Roles & Responsibilities
Team Leader: Creative direction & team management.
UX Design: Desk research, Interviews, User study, Data Analysis, Research Design.
3D Product Designer: Cardboard mock-up & refinements, CAD Technical drawing, 3D printing & Python programming.
Timeline and Team
Autumn 2023.
Pegah, Pichamon, Kim, Melinda.
Tools
Task Management: Trello
Design & Development: Arduino IDE, Shapr3D.
Background
Joel was a project made as a part of one of my core classes at UTS, ‘Physical Prototyping Interaction,’ where students were divided into teams of 5 and tasked to work on a physical system using a human-centred design research approach and sprint-based workflow. The built designs were then used to test with users to find relevant improvements and modifications. My group decided to build Joel - a physical interaction system that tackles the users' moods by allowing them to express their current emotions and helping them by providing meaningful, motivational quotes to uplift their moods.
Problem
In recent years, there has been a high number of people working from their home spaces. Therefore a study by Shank et al. (2021) investigates the knowledge, adoption, and use of smart home products, and the research identifies aligning with users' needs and preferences to enhance their emotional experiences are important and crucial while developing such design solutions. Post Covid it has been seen by Groarke et al. (2021) that the temporal interactions between loneliness, depressive symptoms, and emotion regulation diculties during the COVID-19 lockdown. Their study highlights the significant impact of emotional regulation on individuals' mental health. It emphasizes the need for interventions that promote eective emotion regulation strategies to mitigate the adverse eects of loneliness and depressive symptoms, which the researcher's study aims to address through this design solution.How might we alleviate the mundane commute experiences of night shift workers while enhancing engagement and motivation for individuals?
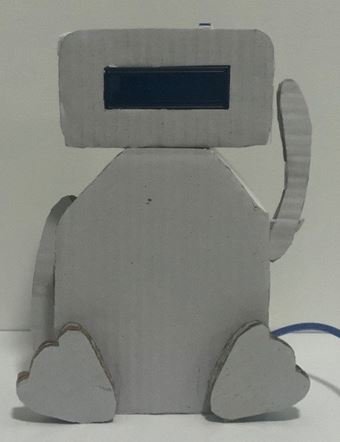
Meet Joel
Quick emotion updates
Swiftly enter the Opal+ experience.
Scan Opal+ QR to verify travel authenticity and real-time journey activity.
Build a personalized profile based on users' night shift representation.
Our Approach
Define
Understanding problem scenario
Defining project goals
Design methods
Strategy: Setting timelines and task allocations (based on team strengths and Interests)
Research
Desk Research
User Interviews (3)
Inductive Coding
Thematic Analysis (Insights)
User Persona (2)
Journey Mapping
Design
Ideation (3)
Design Peer Review
Set Design standards-(Style Guide)
User Flow
Mid-fi Wireframes
High-fidelity prototyping
Testing
Usability test user scenarios
Heuristics Evaluation + Design Refinement
Experience Test Scenarios
Roleplay as User
Experience Testing + Design Refinement
Things I led
Sprint 1 & 2
Brainstorming
24 March 2023, The John Wick Chapter 4 was released, and my team members had to look no further to get inspiration for the next game design project. Its captivating visual style, action genre, and character's unique personality made us excited and pumped and heavily impacted our development for Rouge Rhapsody.
Therefore, as a Scrum Master, I divided our timeline into 4 Sprints, each of 2 weeks. Each week included 2 Scrum meetings with all team members. Our roles were divided based on expertise, interest and curiosity to learn new skills. Each member's task was split into a “User Story,” and we decided to manage, track, and update our work progress using Trello.
In the first week of our sprint, I was to shape the visual and artistic direction. Our initial scrum meeting was an intense brainstorming session where we combined genres and mapped out the scope of our project using a SWAT analysis. We decided on a top-down, rhythm-based shooter with a dark, underground-themed aesthetic and a metal soundtrack.
Peer review & Presentation
Based on our brainstormed idea, I created a mood board to represent the artistic style and vision for the game. This included a thorough breakdown of game visual elements from action-oriented rhythm-based games, dungeon-style environments, title screens, UI popups, navigation, typography, pixel art and character animation sprite sheets.
Getting the foundations right
We decided to work on the game's functionality first. Therefore, we kickstarted the development with basic visual elements in place. The core idea was to develop the game mechanics based on the game's rhythm (audio) beats and player actions within the gameplay. I wanted to ensure that the gameplay was “enjoyable” and “fun.” The fine-tuning and evolution of the visual style will be done simultaneously based on the gameplay feedback, user experience, and basic interface likability from our playtesting.
To do so, I spearheaded the research and discussions on game mechanics, contributing significantly to developing our game's basic visuals using a sprite sheet and pushing it to GitHub for my team members to kickstart building the animations and mechanics. I also created a Trello board to organize tasks related to game mechanics, sound design, and visual/UI elements, ensuring effective collaboration and aligned goals.
Game Design document
Next, I worked on the game design document. I fine-tuned the story and character bios, ensuring a structured approach to set a solid foundation for developing our tech demo in the following weeks.
Sprint 3
Research Design
24 March 2023, The John Wick Chapter 4 was released, and my team members had to look no further to get inspiration for the next game design project. Its captivating visual style, action genre, and character's unique personality made us excited and pumped and heavily impacted our development for Rouge Rhapsody.
Therefore, as a Scrum Master, I divided our timeline into 4 Sprints, each of 2 weeks. Each week included 2 Scrum meetings with all team members. Our roles were divided based on expertise, interest and curiosity to learn new skills. Each member's task was split into a “User Story,” and we decided to manage, track, and update our work progress using Trello.
In the first week of our sprint, I was to shape the visual and artistic direction. Our initial scrum meeting was an intense brainstorming session where we combined genres and mapped out the scope of our project using a SWAT analysis. We decided on a top-down, rhythm-based shooter with a dark, underground-themed aesthetic and a metal soundtrack.
Peer review & Presentation - 2
Based on our brainstormed idea, I created a mood board to represent the artistic style and vision for the game. This included a thorough breakdown of game visual elements from action-oriented rhythm-based games, dungeon-style environments, title screens, UI popups, navigation, typography, pixel art and character animation sprite sheets.
User Testing
We decided to work on the game's functionality first. Therefore, we kickstarted the development with basic visual elements in place. The core idea was to develop the game mechanics based on the game's rhythm (audio) beats and player actions within the gameplay. I wanted to ensure that the gameplay was “enjoyable” and “fun.” The fine-tuning and evolution of the visual style will be done simultaneously based on the gameplay feedback, user experience, and basic interface likability from our playtesting.
To do so, I spearheaded the research and discussions on game mechanics, contributing significantly to developing our game's basic visuals using a sprite sheet and pushing it to GitHub for my team members to kickstart building the animations and mechanics. I also created a Trello board to organize tasks related to game mechanics, sound design, and visual/UI elements, ensuring effective collaboration and aligned goals.
Sprint 5
3D design
24 March 2023, The John Wick Chapter 4 was released, and my team members had to look no further to get inspiration for the next game design project. Its captivating visual style, action genre, and character's unique personality made us excited and pumped and heavily impacted our development for Rouge Rhapsody.
Therefore, as a Scrum Master, I divided our timeline into 4 Sprints, each of 2 weeks. Each week included 2 Scrum meetings with all team members. Our roles were divided based on expertise, interest and curiosity to learn new skills. Each member's task was split into a “User Story,” and we decided to manage, track, and update our work progress using Trello.
In the first week of our sprint, I was to shape the visual and artistic direction. Our initial scrum meeting was an intense brainstorming session where we combined genres and mapped out the scope of our project using a SWAT analysis. We decided on a top-down, rhythm-based shooter with a dark, underground-themed aesthetic and a metal soundtrack.
User Testing
We decided to work on the game's functionality first. Therefore, we kickstarted the development with basic visual elements in place. The core idea was to develop the game mechanics based on the game's rhythm (audio) beats and player actions within the gameplay. I wanted to ensure that the gameplay was “enjoyable” and “fun.” The fine-tuning and evolution of the visual style will be done simultaneously based on the gameplay feedback, user experience, and basic interface likability from our playtesting.
To do so, I spearheaded the research and discussions on game mechanics, contributing significantly to developing our game's basic visuals using a sprite sheet and pushing it to GitHub for my team members to kickstart building the animations and mechanics. I also created a Trello board to organize tasks related to game mechanics, sound design, and visual/UI elements, ensuring effective collaboration and aligned goals.
Overcoming Challanges
To integrate our idea successfully within the Opal Travel application, We first had to understand the existing branding and UI design language. To do so, I broke down the present Opal Travel app design elements, including brand tone of voice, typography, color palette, and iconography. I wanted to ensure we don’t redesign, respect the present design, and seamlessly add our new ideas. As a result, we started our designs at a mid-fidelity level.
Reflections
To integrate our idea successfully within the Opal Travel application, We first had to understand the existing branding and UI design language. To do so, I broke down the present Opal Travel app design elements, including brand tone of voice, typography, color palette, and iconography. I wanted to ensure we don’t redesign, respect the present design, and seamlessly add our new ideas. As a result, we started our designs at a mid-fidelity level.
If I had more time.
If I revisit this project soon, I will invest my time in understanding the “experiences” of the games played during the commute and to what degree it solves the problem. In terms of design, approach with a more in-depth understanding of UX strategies, market scalability and how they would effectively allow the brand to build a profitable business and retain its customers. Moreover, what would be the steps to take if the results go wrong?
Lastly, I would work closely with developers and explore the feasibility and acceptability of the MVP with customers. If developed, it can provide statistical data based on which further fine-tuning and development can be carried forward.